Trong một bài trước mình đã hướng dẫn mọi người cách tích hợp bình luận Facebook Comment vào Website, trong đó nổi bật là phần bật tính năng thông báo (notification). Nhưng có rất nhiều câu hỏi rắc rối về việc tích hợp phần bình luận Facebook Comment cho Blogger (Blogspot), vì vậy để hỗ trợ các bạn, trong bài lần này mình sẽ hướng dẫn chi tiết cách thêm Facebook Comment dành riêng cho Blogspot.
Facebook comment : Là tích hợp phần bình luận của Facebook vào trong Website của bạn, để bổ xung hoặc thay thế cho phần bình luận trên Website. Theo đó những người sử dụng tài khoản Facebook họ có thể để lại lời bình luận, đánh giá về sản phẩm, dịch vụ trong khung bình luận được tích hợp trên Website của bạn. Để xem thêm những lý do bạn nên sử dụng Faceboọk comment bạn nên thàm khảo bài viết kiểm duyệt thông báo Facebook comment cho Website.
Facebook Comment cho Blogspot, Blogger
Yêu cầu: Bạn đã có Blog được tạo trên Blogger.com
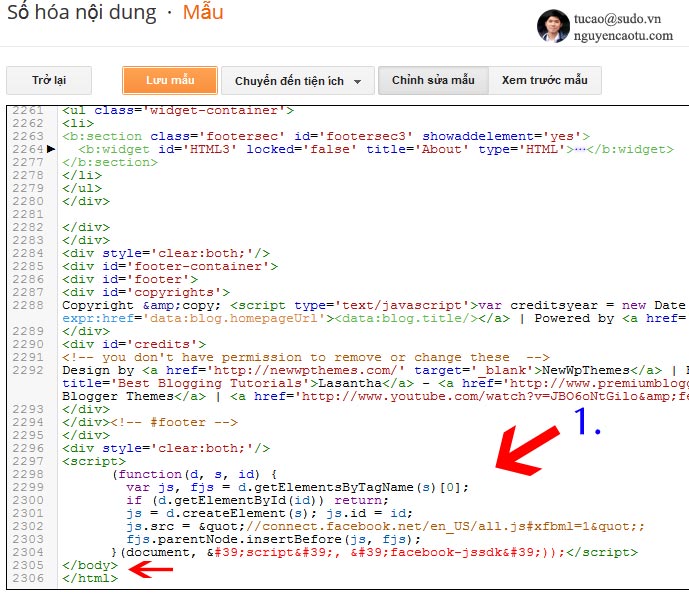
Bước 1: Bạn vào phần Mẫu –> Tùy chỉnh HTML Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>
Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>
 Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>
Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>1 2 3 4 5 6 7 8 | <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
Bước 3: Tích hợp phần quản trị Blogspot bằng cách thêm ID của người quản trị (tài khoản Facebook), và thêm ứng dụng nếu muốn nhận được tin nhắn (Nofification) (Tham khảo)
Facebook sẽ dùng chính tài khoản Facebook của bạn để xác nhận người quản lý. Việc chúng ta là lấy ID của tài khoản, và đưa vào Website.
VD ních Facebook của Tú Cao . https://www.facebook.com/all.onlylove
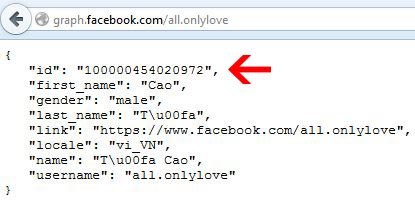
Bạn truy cập vào: http://graph.facebook.com/
Sau đó gõ tên tài khoản vào phía sau. VD: http://graph.facebook.com/all.onlylove
Kết quả mình nhận được là ID: 100000454020972
Tiếp đến, bạn sẽ COPY đoạn code sau vào Blogspot. Đưa vào trong thẻ <head> . Kéo thanh cuộn lên đầu và thêm đoạn mã Code sau.
1 | <meta content='ID tài khoản Facebook của bạn' property='fb:admins'/> |
Đoạn Code bến dưới fb:admins
1 | <meta content='261744817330307' property='fb:app_id'/> |
Đây là đoạn khai báo ứng dụng, để nhận được thông báo mỗi khí có người bình luận trên Website của bạn. Bạn tham khảo cách cài đặt tại bài viết. Hiển thị thông báo, kiểm duyệt bình luận “Facebook Comment” trên Website .
Bước 4: Xác định nới mà bạn muốn hiển thị bình luận Facebook – Facebook Comment trên Blogspot của mình.
Trong phần này, Tú sẽ hướng dẫn bạn tích hợp phần bình luận, để nó bên trên phần bình luận mặc định của Blogspot – Blogger Comment hoặc Google Comment. Mỗi bài viết sẽ có một khung bình luận Facebook riêng cho bài viết đó.
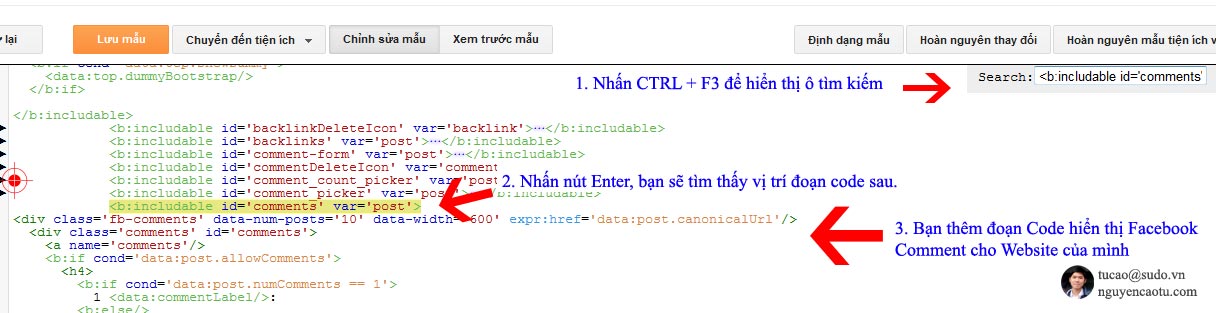
Tại khung chỉnh sửa HTML của Blogspot. Bạn nhấn tổ hợp phím CTRL + F3
Tiếp đó bạn nhập vào đoạn nội dung tìm kiếm:
1 | <b:includable id='comments' var='post'> |
Bạn thêm vào bên dưới đoạn code sau.
1 | <div class='fb-comments' data-num-posts='10' data-width='600' expr:href='data:post.canonicalUrl'/> |
Chú ý: Bạn cần lưu ý 2 thông số sau.
- data-num-posts=’10′ : Số lượng bình luận lớn nhất sẽ hiển thị trên Blogspot của bạn. (Trong VD là 10 bình luận)
- data-width=’600′ : Kích thước khung bình luận sẽ hiển thị trên Blogspot của bạn, kích thước này tính bằng Pixcel. Bạn hãy kiểm tra, thay đổi con số tăng hay giảm để phù hợp với kích thước Blog của mình. (Ở đây đang là 600 pixcel)
Bước 5: Bạn nhấn nút LƯU MẪU.
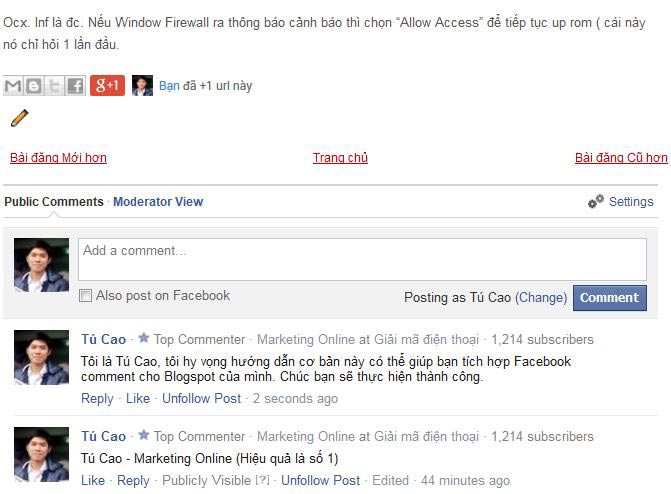
Và cuối cùng, hãy quay trở lại blogspot của mình và xem kết quả, những gì mình làm được.
Tích hợp facebook comment vào Website sử dụng Blogspot, Blogger
Trên đây là toàn bộ quá trình tích hợp hoàn thiện Facebook Comment vào Website, có tài khoản Admin để quản lý, thậm chí bạn có thể cài đặ thêm ứng dụng để mỗi khi có người bình luận, bạn sẽ nhận được thông báo. Tú Cao tin chắc chắn rằng nếu bạn làm theo các bước, bạn có thể tích hợp phần bình luận này cho hầu hết Website sử dụng Blogspot hoặc Blogger. Ngoài ra nếu bạn chỉ muốn tất cả các sản phẩm để sử dụng chung một khung bình luận, công việc bạn chỉ cần là quy định đường dẫn cố định cho phần bình luận Facebook comment .
VD: <div class=’fb-comments‘ data-href=’http://nguyencaotu.com‘ data-num-posts=’10‘ data-width=’600′></div>
Nếu như bạn quan tâm tới Blogspot, và muốn tối ưu Website của chính mình, bạn có thể đăng ký tham gia khóa học Blogspot cơ bản + nâng cao để có thể tối ưu cho Blog của mình. Khóa học này do trung tâm đào tạo INCIP tổ chức. Tú Cao cũng nhận lời tham gia chia sẻ về việc tối ưu SEO cho Blogspot, bạn hàng hiệu quả trên Blogspot chỉ với 0đ.
Chúc bạn thành công !







Không có nhận xét nào:
Đăng nhận xét